(Solved): CIS 300 : Quiz | Week 3 : Scored 100 out of 100 : Web Design and Development ...

CIS 300 : Web Design and Development
Quiz | Week 3
Score for this quiz 100 out of 100
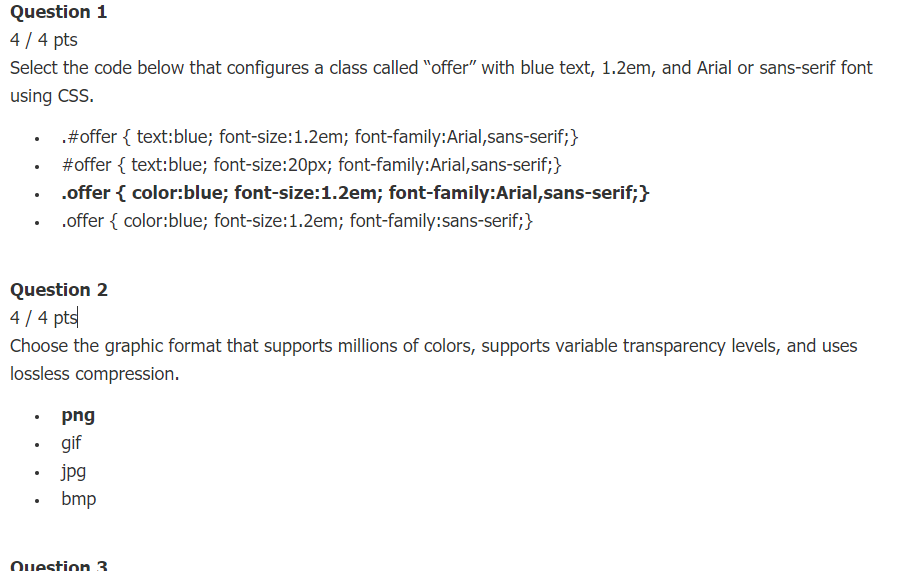
Question 1
4 / 4 pts
Select the code below that configures a class called “offer” with blue text, 1.2em, and Arial or sans-serif font using CSS.
- .#offer { text:blue; font-size:1.2em; font-family:Arial,sans-serif;}
- #offer { text:blue; font-size:20px; font-family:Arial,sans-serif;}
- .offer { color:blue; font-size:1.2em; font-family:Arial,sans-serif;}
- .offer { color:blue; font-size:1.2em; font-family:sans-serif;}
Question 2
4 / 4 pts
Choose the graphic format that supports millions of colors, supports variable transparency levels, and uses lossless compression.
- png
- gif
- jpg
- bmp
Question 3
4 / 4 pts
Choose the attribute used to provide accessibility by configuring a text alternative that is available to browsers and other user agents that do not support graphics.
- text
- alt
- src
- height
Question 4
4 / 4 pts
Select the element that displays an image on a web page.
- img
- image
- graphic
- a
Question 5
4 / 4 pts
Choose the item that creates an image link to the school.html page when the school.gif graphic is clicked.
- <img src="school.gif" href="school.html" alt="school">
- <a href="school.html" src="school.gif" alt="school"></a>
- <a href="school"><img src="school.gif" href="school.html" alt="school"></a>
- <a href="school.html"><img src="school.gif" alt="school"></a>
Question 6
4 / 4 pts
Use the ______ property to configure multiple backgrounds on an element.
- multiple-background
- multiple
- background
- backgrounds
Question 7
4 / 4 pts
Choose the graphic format that can be made transparent.
- gif
- tif
- bmp
- jpg
Question 8
4 / 4 pts
Use the ______ property to eliminate the bullets from an unordered list.
- list-style-type
- list-style-none
- list-style-image
- bullet-image
Question 9
4 / 4 pts
Choose the item below that describes the process of creating an image with the lowest file size that still renders a good quality image.
- validation
- multimedia
- bandwidth
- optimization
Question 10
4 / 4 pts
Use the ______ property to configure an image to use as a list marker in an unordered list.
- bullet-image
- bullet-style-image
- list-style-image
- image-style
Question 11
4 / 4 pts
Use the ______ property to configure uppercase text
- text-upper
- text-align
- text-indent
- text-transform
Question 12
4 / 4 pts
Select the attributes that are used in the area element to configure a clickable area on an image map.
- href, coords, shape, alt
- src, coords, shape, alt
- href, left, top, alt
- src, left, top, alt
Question 13
4 / 4 pts
Select the browser’s action when you configure BOTH a background color and background image for the body selector.
- will display no background for the page because it is “confused”
- do none of these actions
- display the background color instead of the background image
- display the background color while the background image loads and before the background image is displayed
Question 14
4 / 4 pts
Which of the following is used along with the width property to configure centered page content?
- margin: top-10, left-0, right-0, bottom-10;
- margin: 15px 0 5px 0;
- margin: 20px;
- margin-left: auto; margin-right: auto
Question 15
4 / 4 pts
HSL color is supported by all browsers.
- True
- False
Question 16
4 / 4 pts
The ______ property configures a shadow effect on the text displayed within an element.
- text-shadow
- linear-gradient
- shadow
- box-shadow
Question 17
4 / 4 pts
Use the ______ property to configure a maximum width for an element
- width-max
- maximum-width
- max-width
- width
Question 18
4 / 4 pts
Which of the following configures a 1 pixel, solid black border for an element?
- border-top: 1px solid #000000;
- border: 1px solid #000000;
- border-style: 1px solid #000000;
- border-all: #000000;
Question 19
4 / 4 pts
A ______ is a smooth blending of shades from one color to another.
- transform
- gradient
- shadow
- transition
Question 20
4 / 4 pts
Which of the following configures a margin for an element with the following values: top margin 30 pixels, left margin 150 pixels, right margin 0 pixels, and bottom margin 0 pixels?
- margin: 30px 150px 0 0;
- margin: top-30, left-150, right-0, bottom-0;
- margin: 30px 0 0 150px;
- margin: 150px 20px 0 300px;
Question 21
4 / 4 pts
The default value for the border property for an element is:
- 0 pixels
- 3 pixels
- 10 pixels
- 1 pixel
Question 22
4 / 4 pts
The letters in the acronym HSLA indicate:
- hue, saturation, lightness, alpha
- hue, saturation, luminosity, alpha
- hue, shade, luminosity, alpha
- hue, selection, lightness, alpha
Question 23
4 / 4 pts
The ______ is the area between the content and the border.
- spacing
- margin
- padding
- border
Question 24
4 / 4 pts
Which of the following is NOT a valid value for the border-style property?
- triple
- solid
- dashed
- groove
Question 25
4 / 4 pts
Use the ______ property to configure a minimum width for an element
- m-width
- min-width
- width
- minimum-width
Quiz Score: 100 out of 100
Expert Answer


Buy This Answer $15
-- OR --
Subscribe $20 / Month
